
نصب و تنظیم NextWooCommerce در Vercel
اگر به دنبال راهی ساده, رایگان و حرفهای برای نصب و آپلود نکست ووکامرس هستید، Vercel بهترین گزینه برای شماست. این پلتفرم نه تنها فرآیند استقرار را ساده میکند، بلکه به طور خاص برای پروژههای Next.js بهینهسازی شده است. در این آموزش، به شما نشان خواهیم داد که چگونه پروژه Next.js خود را در GitHub آپلود کنید، به Vercel متصل شوید، Environment Variables را تنظیم کنید، دامنه دلخواه خود را اضافه کنید و تنظیمات DNS را از طریق Cloudflare انجام دهید. با ما همراه باشید تا سایت شما به سرعت آماده و آنلاین شود.
مرحله 1: آپلود پروژه در GitHub
اولین قدم برای استقرار پروژه، آپلود کد در یک مخزن GitHub است. برای این کار مراحل زیر را انجام دهید:
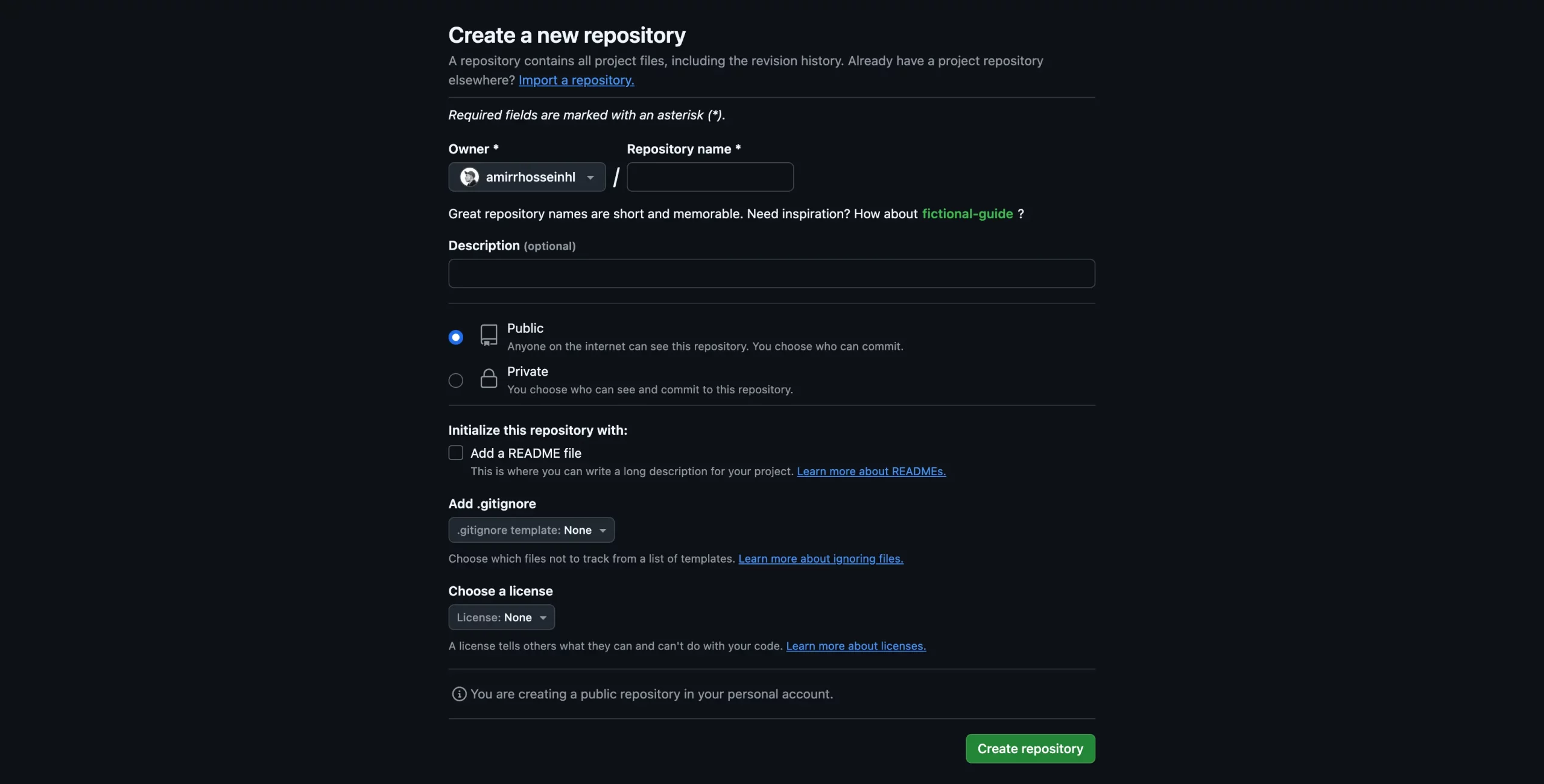
ایجاد یک مخزن جدید در GitHub
- به وبسایت GitHub بروید و وارد حساب کاربری خود شوید.
- روی دکمه New Repository کلیک کنید.
- یک نام برای مخزن خود انتخاب کنید (به عنوان مثال: my-nextjs-project).
- گزینه Private را انتخاب کنید تا پروژه شما برای دیگران قابل مشاهده نباشد.
- روی دکمه Create Repository کلیک کنید.

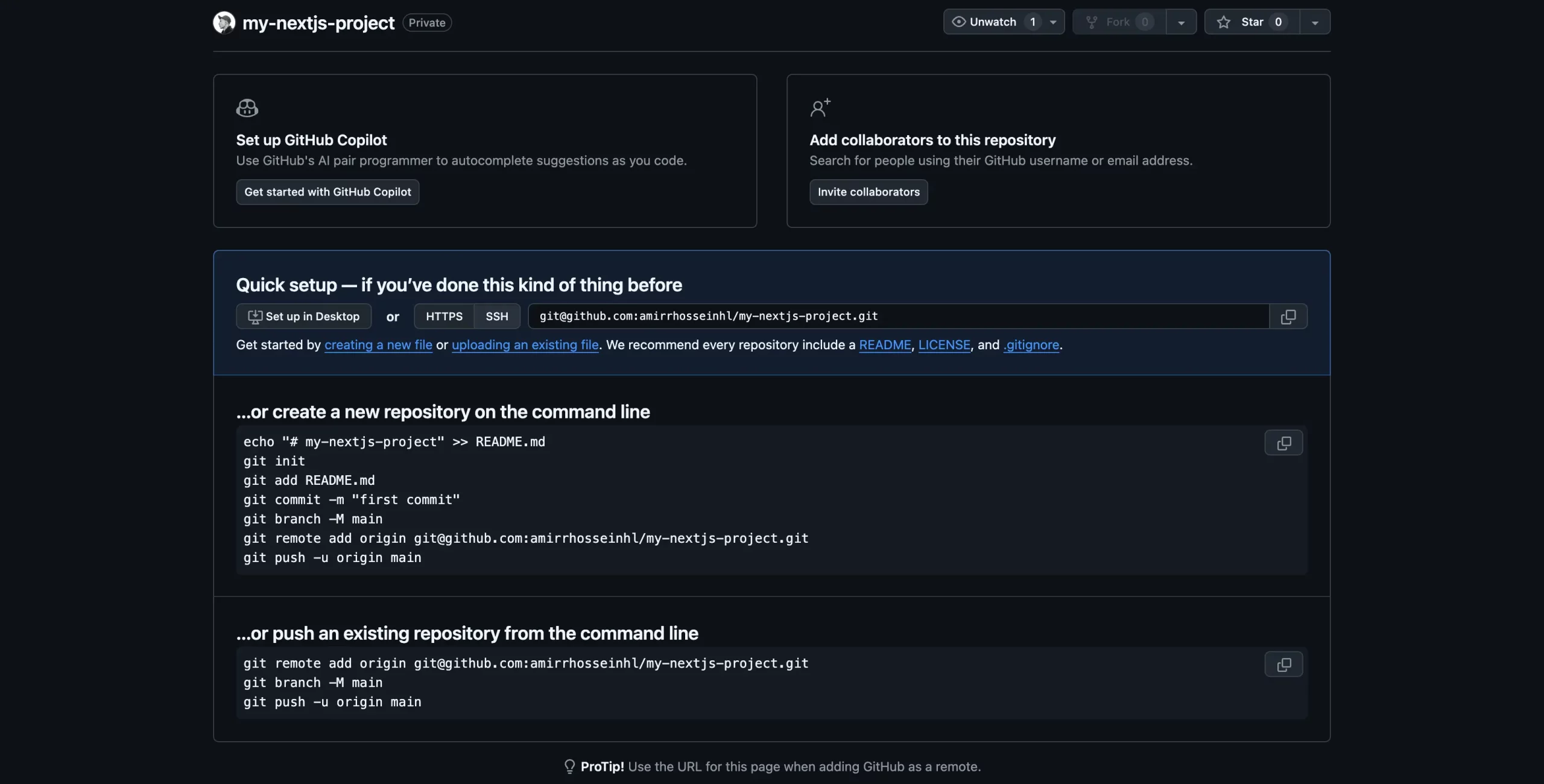
آپلود کد پروژه در مخزن GitHub
برای آپلود پروژه خود در مخزن GitHub، چند روش مختلف وجود دارد که بسته به نیاز و سطح مهارت شما قابل استفاده هستند. در اینجا به بررسی رایجترین روشها میپردازیم:
1. استفاده از HTTPS (روش استاندارد و ساده)
این روش سادهترین راه برای آپلود کد پروژه است و تنها نیاز به نصب Git روی سیستم شما دارد. طبق دستورات موجود در صفحه گیتهاب پیش ببرید.
2. استفاده از SSH (روش امنتر برای کاربران پیشرفته)
اگر از SSH Key برای احراز هویت در GitHub استفاده میکنید، میتوانید مخزن خود را با SSH به پروژه متصل کنید: طبق دستورات موجود در صفحه گیتهاب پیش ببرید.
این روش بهویژه برای پروژههایی که نیاز به انتقالهای مکرر دارند توصیه میشود، زیرا نیازی به وارد کردن نام کاربری و رمز عبور برای هر بار Push نیست.
3. استفاده از GitHub Desktop (برای فایلهای حجیم یا کاربران مبتدی)
اگر فایلهای پروژه شما حجم زیادی دارند (بیش از 20 مگابایت) یا با خط فرمان آشنا نیستید، ابزار GitHub Desktop گزینه بسیار مناسبی است:
- GitHub Desktop را دانلود و نصب کنید.
- پس از ورود به حساب کاربری، یک مخزن جدید ایجاد کنید یا به مخزن موجود متصل شوید.
- پوشه پروژه را انتخاب و فایلها را به مخزن اضافه کنید.
- با کلیک روی دکمه Commit، تغییرات را ثبت و سپس Push کنید تا پروژه به مخزن آپلود شود.
نکات مهم هنگام آپلود
- اطمینان حاصل کنید که فایلهای حساس (مانند .env) را در فایل .gitignore قرار دادهاید تا به مخزن عمومی آپلود نشوند.
- اگر پروژه حجیم است، مطمئن شوید که از Git LFS برای مدیریت فایلهای بزرگ استفاده میکنید.
با دنبال کردن یکی از این روشها، کد پروژه شما با موفقیت در مخزن GitHub آپلود میشود و آماده استقرار خواهد بود.

مرحله 2: اتصال پروژه به Vercel
پس از آپلود پروژه در GitHub، میتوانید به راحتی آن را به Vercel متصل کنید.
ثبتنام و اتصال به GitHub
- به وبسایت Vercel بروید و یک حساب کاربری ایجاد کنید یا وارد شوید.
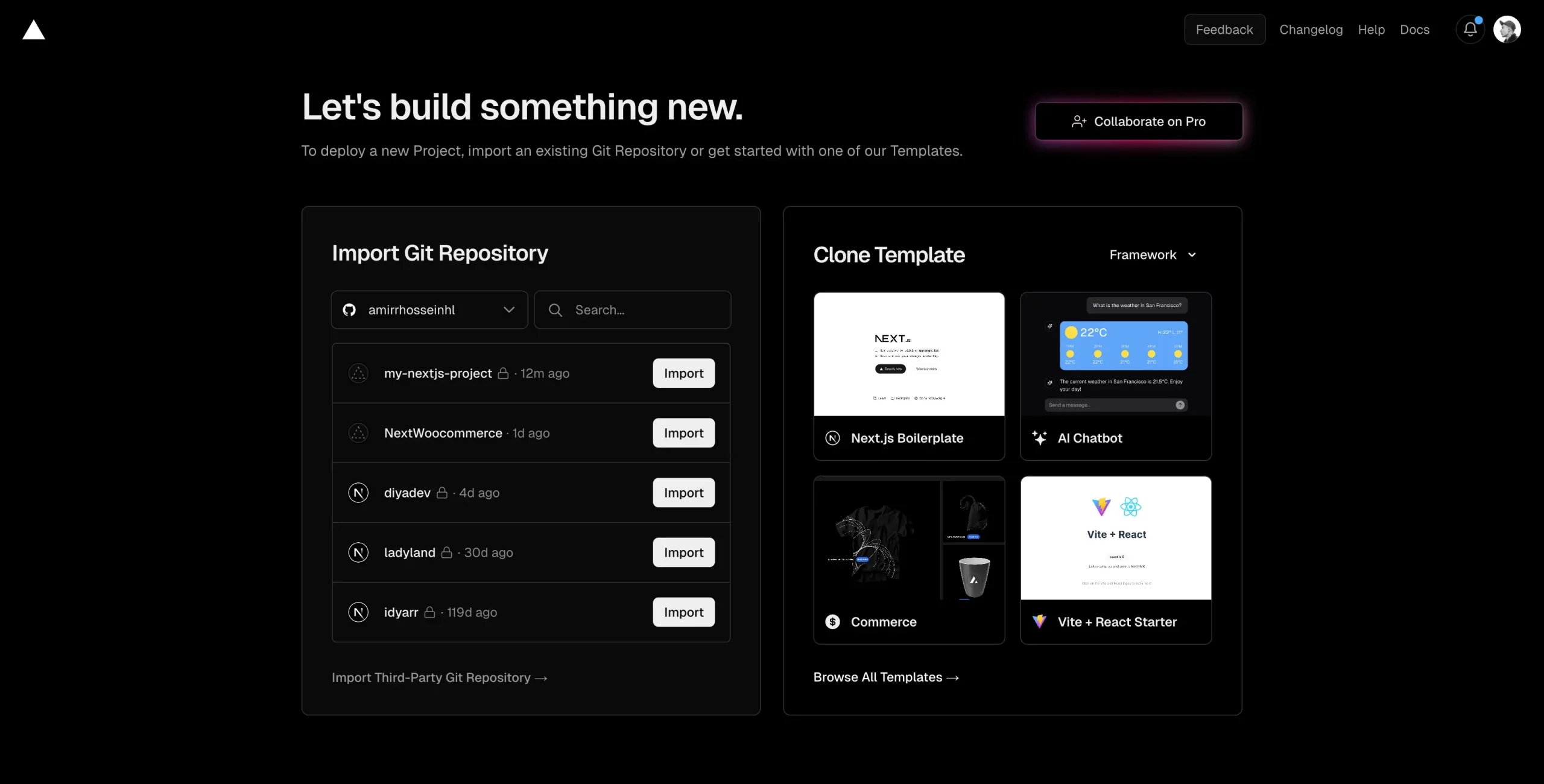
- پس از ورود، روی دکمه New Project کلیک کنید.
- در صفحه باز شده، حساب GitHub خود را به Vercel متصل کنید. این اتصال به Vercel امکان دسترسی به مخازن GitHub شما را میدهد.
انتخاب پروژه برای استقرار
- پس از اتصال GitHub، لیستی از مخازن شما نمایش داده میشود.
- مخزن پروژه خود را (به عنوان مثال: my-nextjs-project) انتخاب کنید.

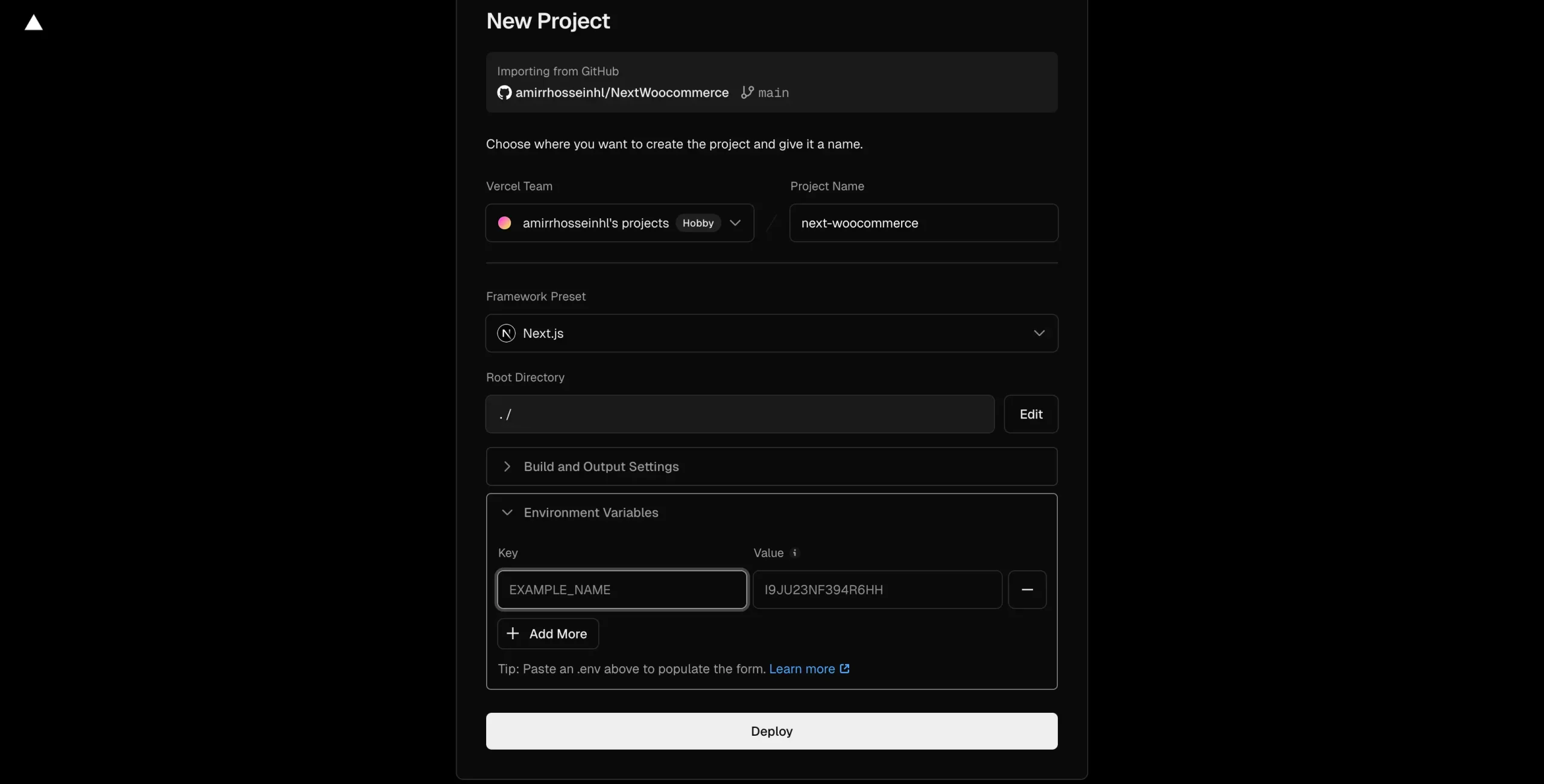
تنظیم Environment Variables
هنگام تنظیم پروژه، Vercel از شما میخواهد متغیرهای محیطی (Environment Variables) را تعریف کنید. این متغیرها شامل اطلاعات حساس و پیکربندیهای مهم هستند.
برای اضافه کردن متغیرهای محیطی:
- نام متغیر (مانند NEXT_PUBLIC_API_URL) را وارد کنید.
- مقدار آن (مانند https://api.example.com) را مشخص کنید.
- این کار را برای تمامی متغیرهای مورد نیاز انجام دهید.
پس از تعریف متغیرها، روی Deploy کلیک کنید تا پروژه شما به طور خودکار استقرار یابد.

مرحله 3: افزودن دامنه دلخواه
پس از استقرار پروژه، میتوانید یک دامنه اختصاصی به آن اضافه کنید.
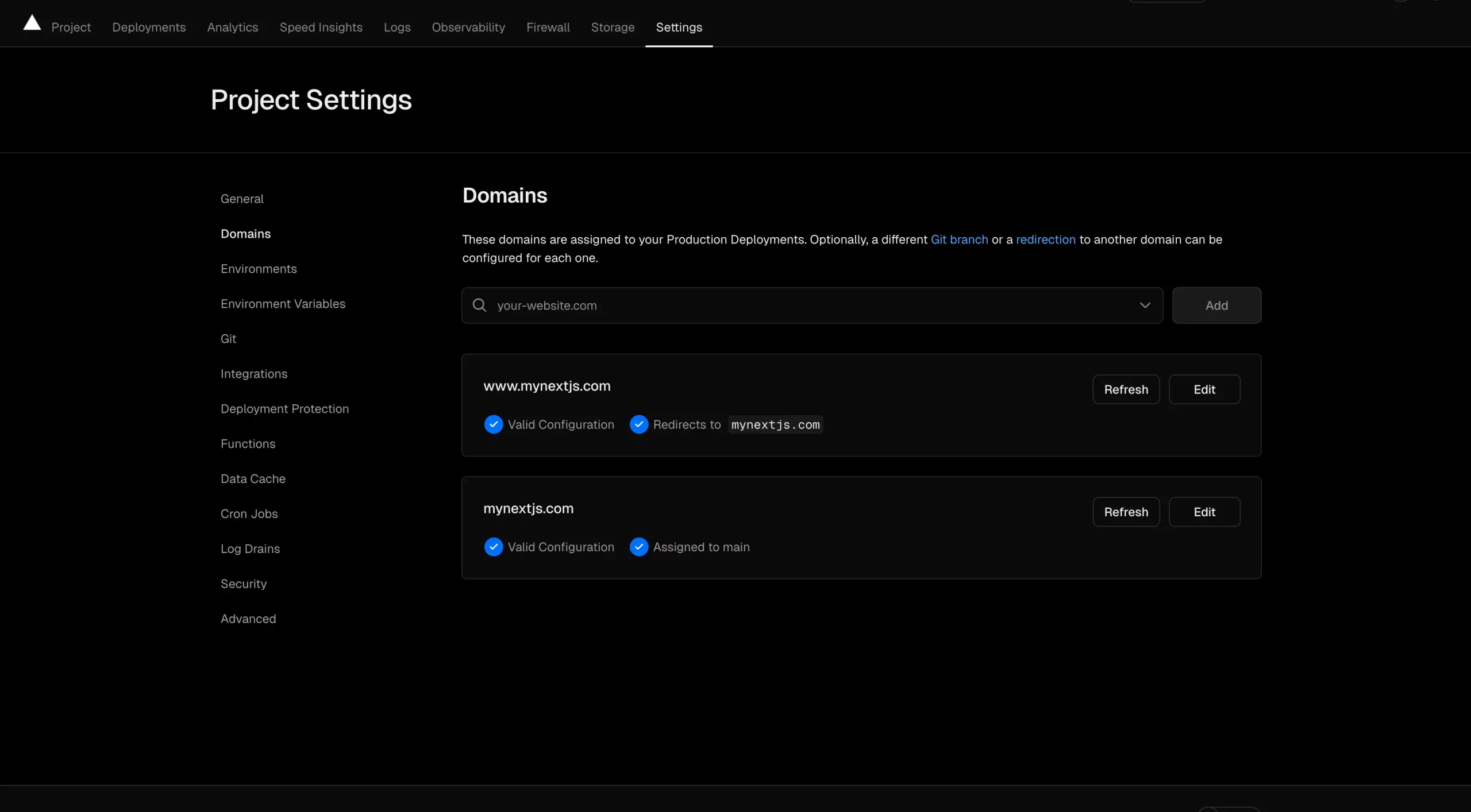
افزودن دامنه در Vercel
- به داشبورد پروژه خود در Vercel بروید.
- از منوی بالا، گزینه Settings را انتخاب کنید.
- به بخش Domains بروید و روی Add Domain کلیک کنید.
- دامنه خود را وارد کنید (به عنوان مثال: example.com).
- Vercel تنظیمات DNS مورد نیاز را نمایش میدهد.

مرحله 4: تنظیم DNS در Cloudflare
برای مدیریت DNS دامنه خود از Cloudflare استفاده کنید. این ابزار به شما کمک میکند تا دامنه خود را به Vercel متصل کنید.
اتصال دامنه به Cloudflare
- به وبسایت Cloudflare بروید و وارد حساب کاربری خود شوید یا یک حساب جدید ایجاد کنید.
- دامنه خود را در Cloudflare اضافه کنید و مراحل تأیید را انجام دهید.
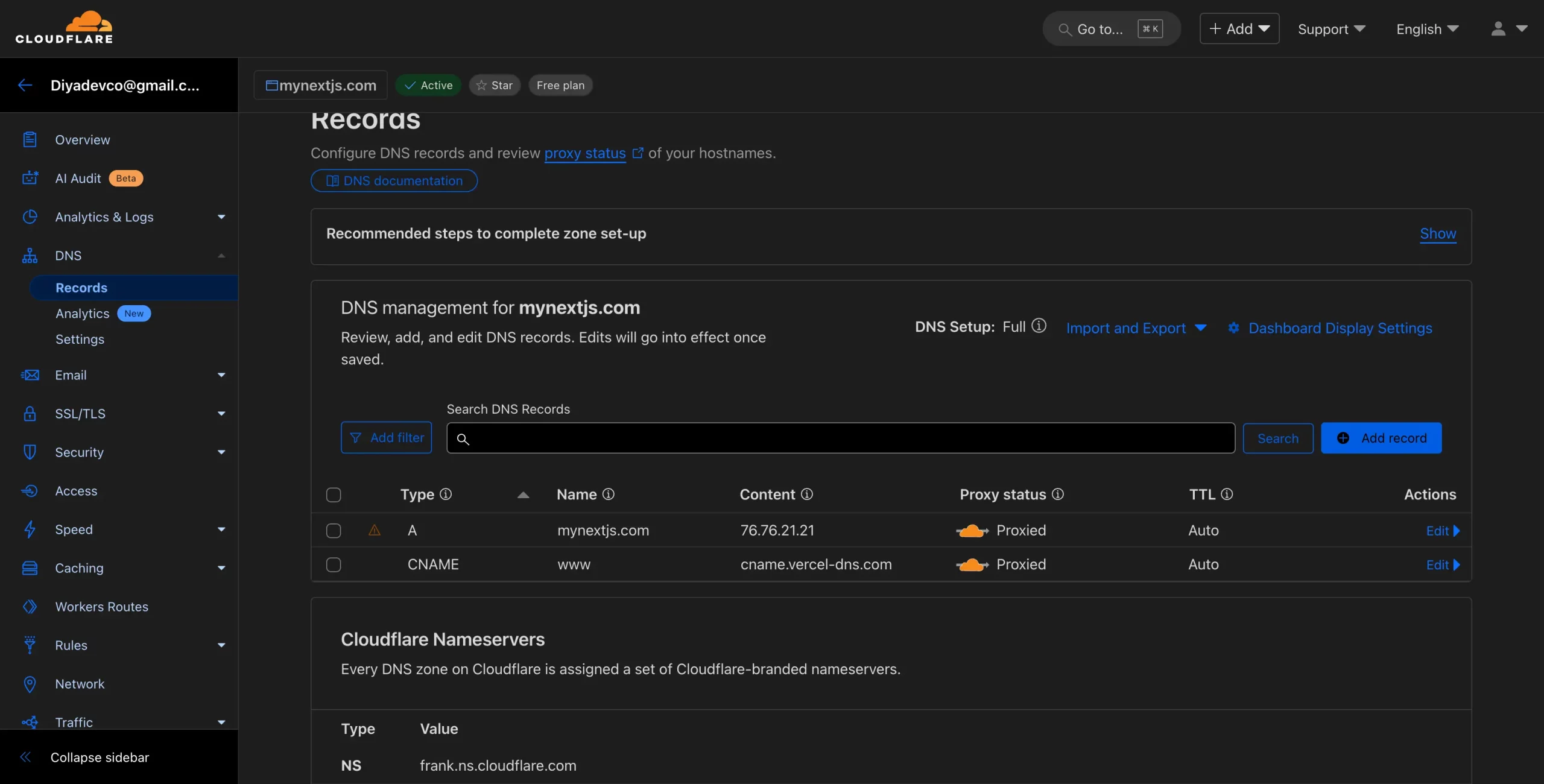
تنظیم رکوردهای DNS
در داشبورد Cloudflare، به بخش DNS بروید و رکوردهای زیر را اضافه کنید:
یک رکورد A ایجاد کنید تو فیلد Name حرف @ را وارد کنید و در فیلد IPv4 address هم معمولا عدد 76.76.21.21 هست.
یک رکورد CNAME هم وازد کنید تو فید Name بنویسید www و تو بخش Target نیز cname.vercel-dns.com وارد کنید .
تغییرات DNS ممکن است چند دقیقه تا چند ساعت طول بکشد تا اعمال شوند.

مرحله 5: بررسی سایت
پس از اعمال تنظیمات، میتوانید سایت خود را در مرورگر با دامنه دلخواه بررسی کنید. اگر همه مراحل را به درستی انجام داده باشید، سایت شما آماده استفاده است.
جمعبندی
در این مقاله، مراحل کامل آپلود پروژه Next.js در GitHub، استقرار در Vercel، تنظیم Environment Variables، افزودن دامنه دلخواه و مدیریت DNS از طریق Cloudflare را بررسی کردیم. با این روش، میتوانید به سرعت و بهراحتی پروژه خود را استقرار دهید و یک وبسایت حرفهای و پایدار ایجاد کنید.
اگر به دنبال سادهترین و بهترین راه برای استقرار پروژههای Next.js هستید، همین حالا با Vercel شروع کنید!